WordPress crea menús para ti basados en tus paginas y categorías . Esta estructura del menú suele ser genérica añadir una nueva categoría puede cambiar la estructura del menú .
¿COMO CREAR MENÚS MANUALMENTE ?
Es muy fácil, puedes crear varios menús y elegir que menú te gusta mas ¿cuantos puede mostrar a la vez ? esta cuestión depende de su tema . Usare divi en este tutorial , que mostrara tres menús .
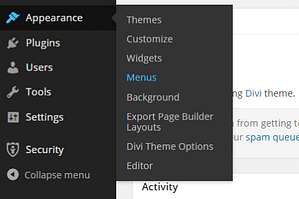
En tu panel de administración tienes que ir a apariencia y seleccionar los menús
CREAR UN MENÚ
En primer lugar , da a tu menú un nombre y haz clic en crear menú , una vez que hallas hecho esto podrás añadir elementos a tu menú . A la izquierda tienes tus paginas , enlaces y categorías . Las categorías también mostraran sus tipos de envíos personalizados.
Selecciona pagina y haz clic en ver todo
Selecciona cada pagina que deseas hacer en tu menú
Hay varios sitios de pagina en la estructura de menú . La primera es la ubicación de la pagina . Esta es la ubicación en la que todas las paginas se alinean en el lado izquierdo . Se mueve una pagina a la derecha arrastrándola y soltándola . Se coloca en la localización del articulo secundario . Puede tener varios secundarios . Vamos a ver como se hace esto
ESTRUCTURACIÓN DEL MENÚ CON ARRASTRAR Y SOLTAR
Aquí es donde se pone interesante . Tu puedes eliminar elementos de menú como una pagina o una pagina secundaria
Para hacer una pagina , coloca el elemento de menú para estar en linea con los elementos de su lado izquierdo . Para hacer de la pagina una pagina secundaria . Mueve el elemento del menú a la derecha . Se puede ver en este ejemplo que ha creado una pagina llamada muestra de la pagina . Luego ,luego me mude a una pagina llamada sub page 1 en la zona sub item de la muestra page 1 , dejandola caer sobre la muestra de la muestra de la pagina 1 y la moví hacia la derecha también e movido una pagina llamada shop arrastrándola a la ubicación por encima de una pagina llamada testimonials . Lo deje como pagina principal . Volví a la pagina del ejemplo 2 . Arrastre sub page 2 a la derecha y la deje caer el la localización del articulo sub bajo muestra de la pagina 2 . Luego arraste sub page 3 y la deje caer , pero esta vez en el sub tema área de muestra de la pagina 2 , me dejo caer en el área de artículos de sus sub pagina 2 . Esto creo una subpagina de una sub pagina y me permitió construir una estructura de como se relacionan las paginas . Otra manera de moverlos es hacer clic en la palabra pagina al lado de la flecha hacia abajo y luego seleccionar la opción que deseas.
¿ COMO MOVER UN ÍTEM DEL MENÚ ?
Ahora note que tengo 2 paginas llamadas home . Una de ellas es la pagina que crea wordpress y el otro es una pagina que ha creado con el fin de obtener un enlace a una copia de la pagina de inicio. Desde wordpress lo hace automáticamente .
Para quitarlo de la estructura , haga clic en la palabra pagina en el lado derecho en el elemento que desea eliminar . Esto abre los atributos de este articulo . Simplemente haga clic en eliminar .
¿COMO CAMBIAR EL NOMBRE DE LAS ETIQUETAS DE NAVEGACIÓN ?
En este ejemplo los nombres de mi pagina son muestra de la pagina 1 y sub pagina 1 . No quiero que esos nombres se muestren en el menú. puedo solucionar esto cambiando la etiqueta de navegación . Resalte el nombre en el cuadro de texto . Etiquete navegación y cambie por el nombre que desee . Esto no me va a cambiar el nombre de la pagina , pero va a cambiar el nombre que aparece en el menú . Esta es una característica muy útil ya que le permite etiquetar su estructura de una manera mas fácil de entender sin tener que cambiar el nombre de sus paginas.
¿COMO MANIPULAR SUB PAGINAS ?
Puedes reestructura paginas secundarias de su menú fácilmente . Mediante el uso de mostrar y saltar se pueden mover sub bloques enteros a la vez por el acaparamiento y arrastrando el primer elemento en el bloque sub regional
Aquí he creado un nuevo menú y se coloca la muestra de la pagina 2 como un elemento secundario de sub pagina 1 . Sin embargo , decidí que debería ser un elemento secundario de recursos . En lugar de mover cada uno de los elementos de la muestra de 2 paginas sub 1 a la vez , me puedo mover todo el bloque a la vez . Por el acaparamiento
LINKS USADOS
También puede crear un enlace para ser utilizado como un elemento de menú . Simplemente seleccione enlaces , pega en la url , escriba el texto que debe mostrar en el menú , y haga clic en agregar a menú . Usted tendrá que crear los enlaces por separado para cada menú que cree
Una vez que hayas añadido el enlace funciona como cualquier otro elemento del menú , así que usted puede mover y cambiar sus atributos .
USAR CATEGORÍA
También puedes usar categorías como elementos de menú .
AJUSTES DE MENÚ
En la parte inferior de la estructura del menú , aquí puede elegir si deseas o no que se sume automáticamente mas paginas al menú , tenga presente sin seleccionar si desea tener un control completo de su menú . también puedes elegir donde aparece el menú en su tema . Si usted no hace una selección , entonces el menú no aparece en su sitio.
GUARDAR EL MENÚ
No olvides seleccionar guardar menú antes de salir de esta pantalla . Si no lo haces tendrás que hacerlo todo de nuevo .
PROBAR EL MENÚ
En la imagen apreciamos que el menú funciona , si este no funcionase tendríamos que volver a atrás y hacer de nuevo todos los cambios.
UTILIZAR EL WIDGET MENÚ PERSONALIZADO
También puedes realizar tus menús personalizados en la barra lateral usando un widget de menú personalizado solo debes arrastrar el widget a su ubicación el la barra lateral y elegir el menú que desea mostrar.
Los enlaces del menú que tu eliges aparecerán verticalmente en la barra lateral . Como la mayoría de los widgets , puedes darle un titulo . Puedes colocar tantos widgets en el menú cono desees.
TIPOS DE MENÚS DE WORDPRESS
-primario
-secundario
-footer
GESTIONAR UBICACIONES
En la pantalla de menú haga clic en la ficha . Gestionar ubicaciones. Esta ficha te permite elegir donde aparecerán sus diferentes menús . Usted puede elegir cual de sus menús es el menú principal , el secundario y el pie de pagina .
ENLACES SOCIALES
El tema 2015 tiene dos menús : el menú principal y el menú de enlace social
Para crear el menú enlace social , e creado un nuevo menú llamado links social . Entonces e seleccionado enlaces en la barra lateral izquierda y añadí las url y los nombres de cada red social . A continuación , e seleccionado los links social menú y salve menú
Esto sumado iconos sociales con enlaces a la barra lateral . Pasa los enlaces que no reconoce